Deep Learning Meets UI/UX
It may be the rage, but good gods, the UI/UX around developing stuff for ML/DL is teh sux0r. It’s all about reams of code, rsync-ing training sets, squinting at charts, and so forth, all in all a throwback to the days of yore.
Enter lobe.ai, where they are building visual tools to help build and train Deep Learning models.
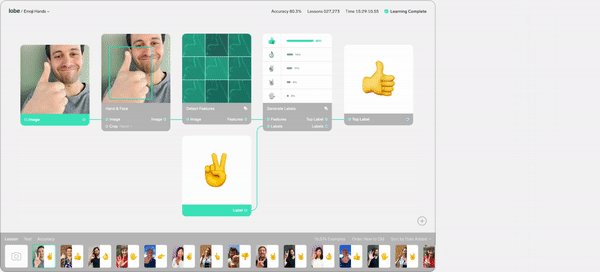
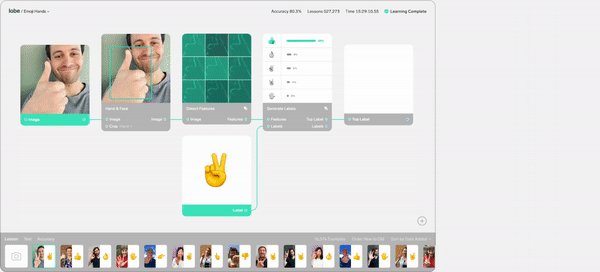
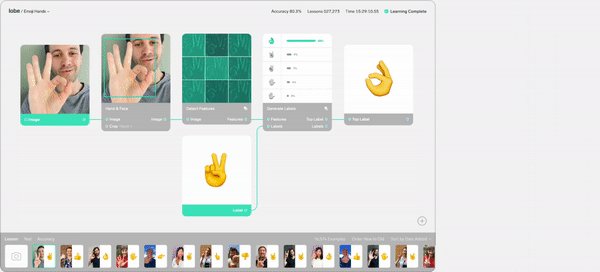
As shown above, you start with a “drag-and-drop” scheme, and move on from there, by interacting with your training set, hooking up different models, and visualizing the activation (training progress. This is seriously nifty!) in real time.
Best of all, it’s all TensorFlow/CoreML/Keras underneath— you can go in and mess with them directly once you’ve got your baseline up to scratch, thus avoiding the (usually very painful) process of getting everything setup Just Right. Whats more, once you’re done you can export your models right into TensorFlow/CoreML and move it into whatever system you’re building (or use it in situ, if you choose to do so).
It’s quite well done, and some of the examples are seriously nifty (the Close Encounters fan in me loved the “Hand Angle” example )
If this sounds vaguely similar to Knime, it should — it is in many ways a much simplified version of Knime’s ML pipeline with one input type and one model type, as compared to the “pick your building blocks for each piece of the pipeline” approach with Knime. And yes, a significantly better UX .
Don’t sell this short though — if your problem space fits, this is very, veryeffective. OTOH, if it doesn’t, well, the No Free Lunch theorem is definitely in force!
Don’t sell this short though — if your problem space fits, this is very, veryeffective. OTOH, if it doesn’t, well, the No Free Lunch theorem is definitely in force!
Check out the tour below, and/or go join the Beta!




Comments