Interactive Subway Maps - an origin-centric approach
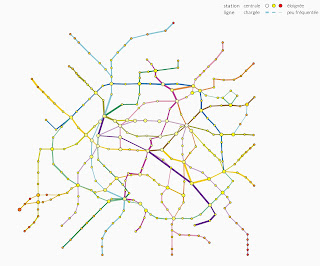
The image above is your default Paris Subway Map, which - as always - gives you a surprisingly large amount of information. But, clicking on any given station reorients the entire map to center it on that station as follows
e.g., clicking on Saint-Lazare makes it the center of the subway map - one presumes that you actually want to figure out how to get somewhere from Saint-Lazare :-)
As a last step, hover on a given station (say Alésia) and you see the route there from Saint-Lazare
From Jerome's description
So when a user selects a station, the rest of the network moves according to their (shortest path) distance to the selected station. So at the heart of the exercise there is a shortest path calculation from any station to any other. Including stations, platforms, connections, entrances and exits, that’s a network of 680 nodes and 1710 edges (for 299 stations, I didn’t include a couple of the very last ones). And it’s a directed network, because there are some sections which go in only one direction. At most, a network that big could have close to 500,000 edges, so it’s fairly sparse.Brilliant work indeed. Go and play with the actual interactive map...
There are several algorithms to compute shortest paths in the code. I am using the best known one, Dijkstra, which works on path with no negative edge length. The way it is implemented here, with binary heaps, makes it so fast that it’s not noticeable. Not using that improvement, or relying on a more versatile but slower shortest path algorithm, would result in considerably greater computing times.






Comments